Published On: 27 Feb 2021

Disclose hidden Product Images by featuring a non-owned collection on Home Page of the Shop
IDOR
Facebook | Web
---
LOW VALIDCommerce Manager is a platform to set up a shop and manage sales on Facebook where you can create products and sell them on your page using the shop section of your pages which is managed by a business account. Your will page will be linked to a business account, and from the commerce manager platform you can add your products to sell them.
Description

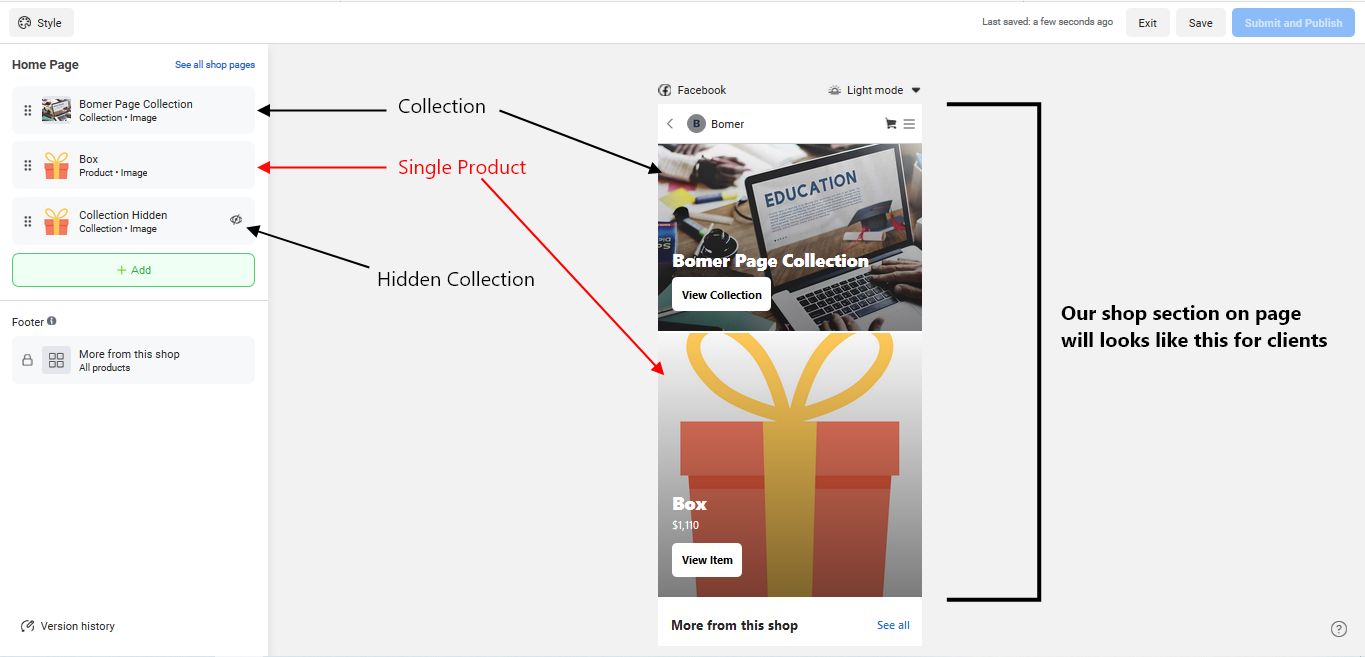
In the shop section from the commerce manager platform you can customize the view of your shop that will be visible to your clients where you can create collections to group your products. Each collection have an option called “Feature on Home Page” where the collection will be listed to the main page of your shop. We are able to feature any collection not owned by the page by swapping the id by the id of the collection of the victim page due a misconfigured graphql POST request.
Impact
A malicious attacker is able to disclose the image of hidden product.
Reproduction Steps
Step
1
Setup
===
Page A - Victim - Linked to a business account and shop tab enabled on the page
Page B - Attacker - Linked to a business account and shop tab enabled on the page
Step
2
First Create Page B linked to business account.
Step
3
Enable shop tab for your page and then setup your commerce manager.
Step
4
From Commerce Manager of Page B add manually “2” products to the page catalog.
Step
5
From Page B navigate to Shop from your commerce manager.
https://business.facebook.com/commerce_manager/YOUR_CATALOGUE_ID/shops/
Click “Edit” on your Page B shop
Step
6
You will find a “+ Add New” green Button click it and create a collection for Page B with the two products added
Step
7
On the top left there is a dropdown list, click it and then click “Manage Collections”.
Step
8
Now turn On Burp suite or any other tool to intercept the request. Then hover the mouse to the collection created where a setting icon will appear. Click it and then click “Feature on Home Page” where the POST request will look like:
POST /api/graphql/
doc_id=3363636600352474
{
"input”: {
"client_mutation_id":"3",
"actor_id":"...",
"cms_id":"......",
"collection_page_id":"....",
"product_set_id":"COLLECTION_ID_OF_PAGE_B",
"section_id":"...",
"update_page_id":"...",
"workspace_id":"..."
},
"scale":1
}
Step
9
Replace the your product_set_id by the product_set_id of Page A where the collection of Page A will be successfully added and if you renavigate to your customized view you will notice the image of the product of Page A is disclosed.
